こんにちは、みほ@miho1araです。
公立中学校の保健体育の先生を8年やっていましたが、
パニック障害、うつ、双極性障害になったので、
この記事を執筆している現在、休職中でブログを主にやっております。
Twitterでも書きましたが、moneさん@mone_creatorの、このブロガーイベントに参加してきました。
https://twitter.com/mone_creator/status/1036077218630234112
初石川県ブロガーイベントですかね??
ブロガーの方々とリアルであるのは初めてだったので、緊張しましたが、とっても楽しい会でした。
少人数だったので、マンツーマンでブログコンサルもしていただきました!
私的には、
普段ブログって記事を書くことや文字を書くことに意識がいって、デザインはどうしても後回しになってしまいます。
けど、moneさん@mone_creatorのブログデザイン講座を受けて、自分自身の備忘録と、学びがたくさんあったので、シェアしたいと思います。
もくじ
デザイン全体について
デザインとは
デザインというと難しく考える人も多いみたいで、
私自身も最後、moneさん@mone_creatorに

と言われて、
「見せ方」「整え方」って表現すればいいのかなって話に落ち着きました。
てなると、ブログって、見てもらえてなんぼだから、
デザインは超大事だねという話。
でも、難しく考えずに
- 見てて不快じゃない
- そろえる、整える気持ちを持つ
というマインドを持つことが大事で、
そのマインドを持つには人のブログを見て、自分のデザインに生かすということ。
=人の振り見て我が振り直せですね。
あとは、ブロガーの人ってどうしても他のブロガーのサイトを見がちだけど、デザインとしては、雑誌や企業のホームページを参考にすると良いそうです。
Twitterではブロガーではなく、単純にデザインがいいなと思う人をフォローすると良いそうです。

箱庭http://www.haconiwa-mag.com、トバログの人https://twitter.com/tobalogを私は参考にしてます。
色について
色使いはデザインにとっても重要。
一番へぇ~って思ったのは

自分というキャラクターを推していくブログは自分の好きな色を使い、
情報を前に出していきたいブログはそのイメージ色がいいよ。
例えば、味の素とかは赤色だよね。
っていう話。

文字について
見出しより大きい本文の文字は混乱を招く
人間の脳みそはそんな風にできてるっぽいです。
見出しより大きい本文中の文字は言いたいことが何かわからなくなるそうです。
これは私も最近やりがちなので、気をつけます…
改行の開ける行数を揃える
見出し前の改行より、本文中の改行の方が大きくなってしまったりなど、
パッと見た感じ、文章の切れ目がわからなくなるので読みにくくなるそうです。
たくさん改行した文章の方が見やすいということで、
多めに改行している方は気をつけたいことですね。
技術について
思わず「おぉ~」っと言っちゃうデザインの先生ならではのパソコン操作を教えていただきました!
JINのテーマでは、写真は16:9が1番きれい
wordpressでJINのテーマを使っている人は、写真はこの比率が1番デザイン的にきれいみたいです。
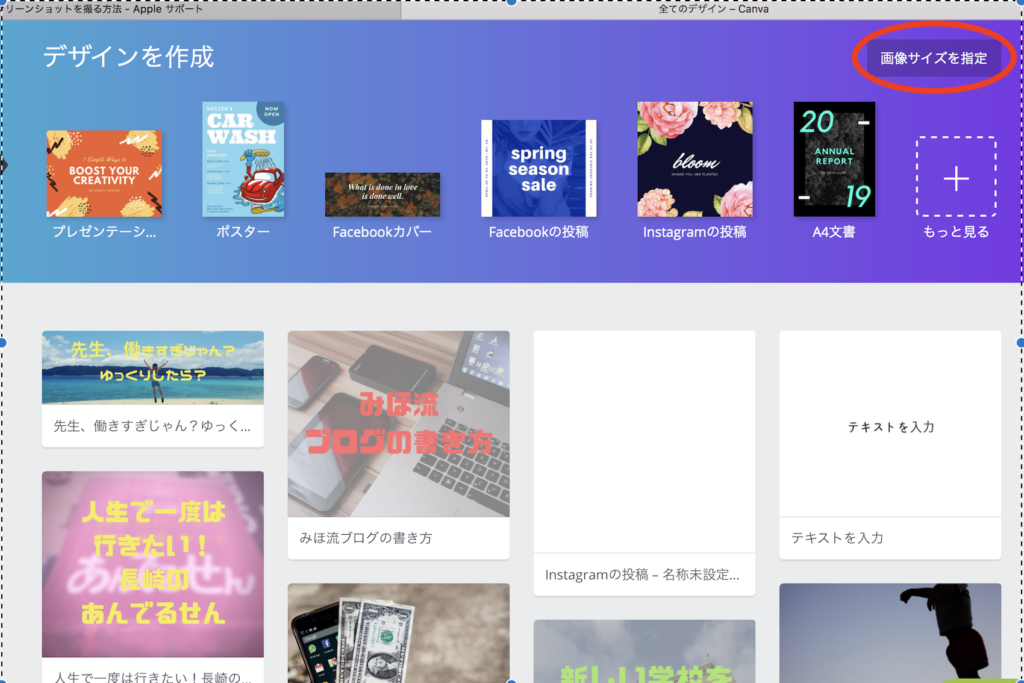
なんと!よくアイキャッチデザインで使われているCanvaでは、
その設定ができるみたいです。

①パソコンサイトの右上の「画像サイズを指定」を選択

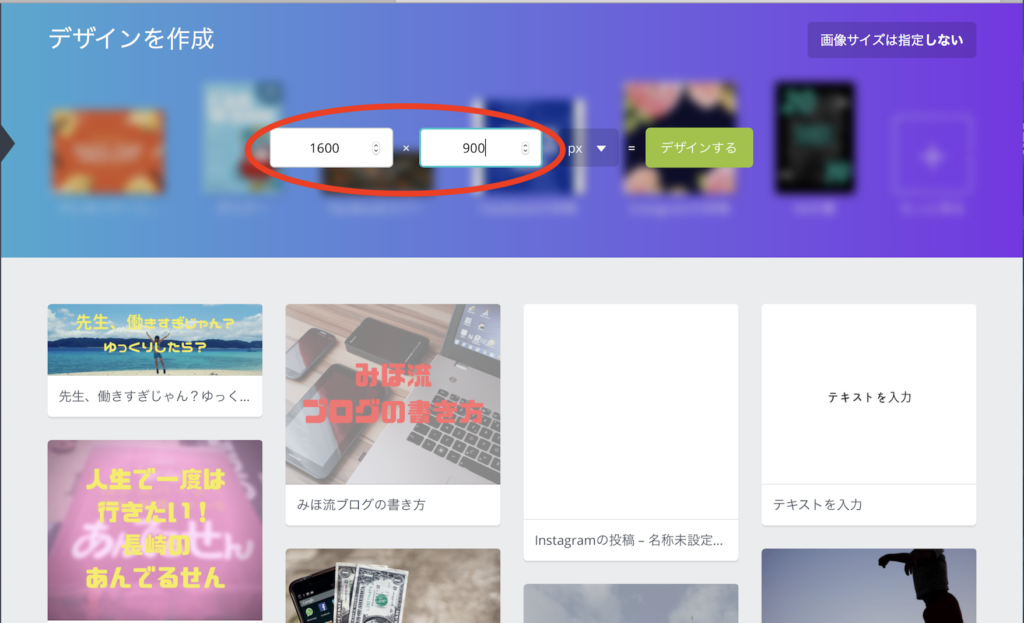
②画像の比率を入力するところがあるので、16:9になるように入力。
(今回は分かりやすいように100倍で1600:900にしました)


これで16:9の画像が簡単に作れます。
他の画像加工サイトでも同じような設定を探してみましょう。
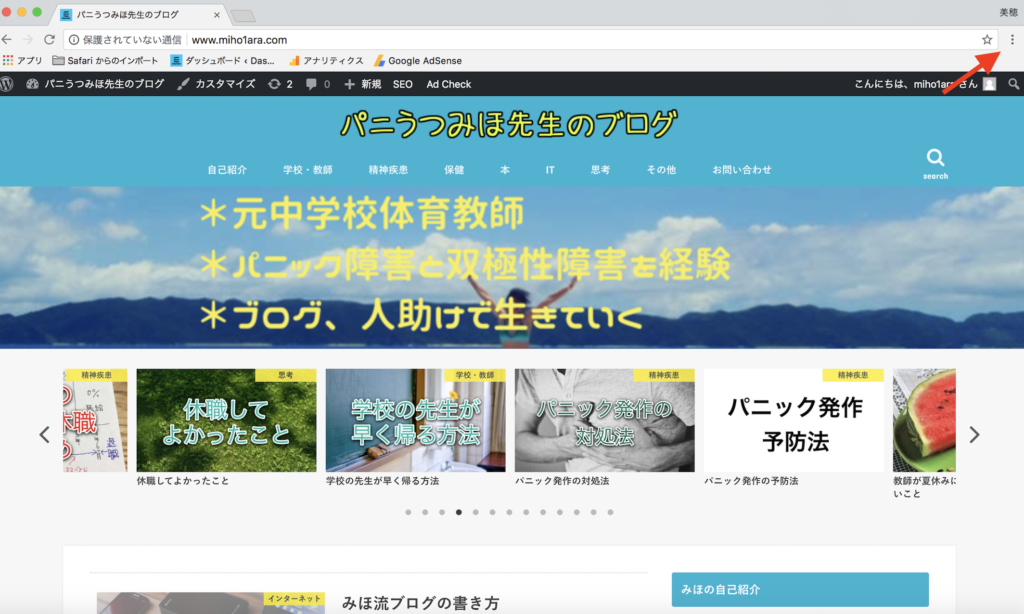
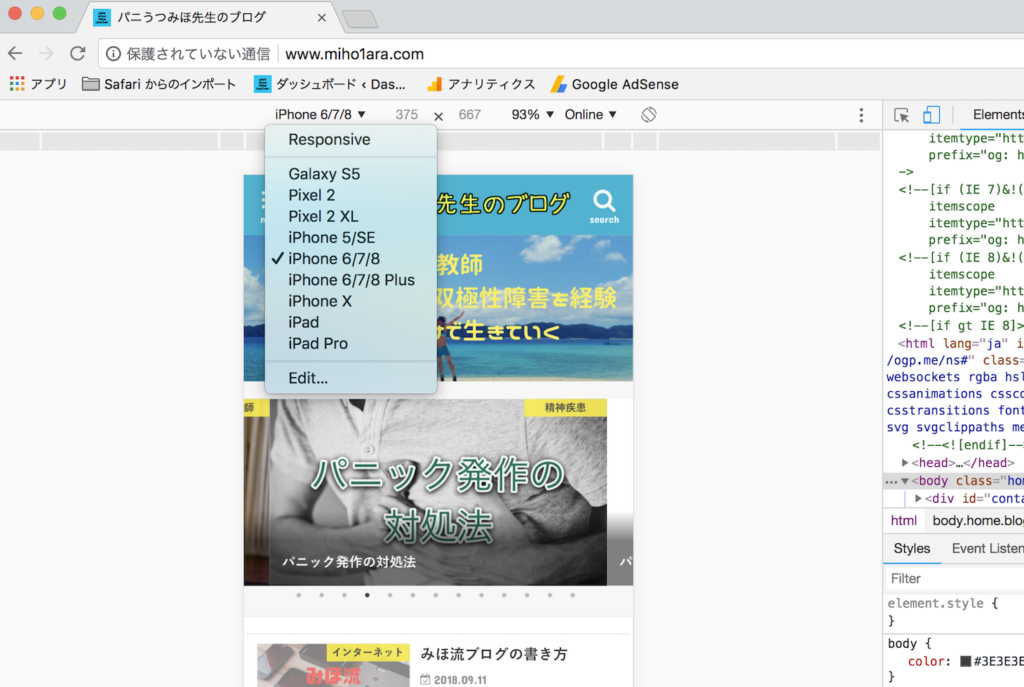
パソコンでスマホ画面を見る
これはぽかべさん@poka_resort や、さはらさん@minahachun も感動してました!
ブログやTwitterなど、パソコンで見る感じとスマホで見る感じって全然違います。
でも、パソコンでブログ書いて、いちいちスマホでもう1回見るのはめんどくさいですよね。

①グーグルクロームの右上の…を縦にしたっぽいのを選択

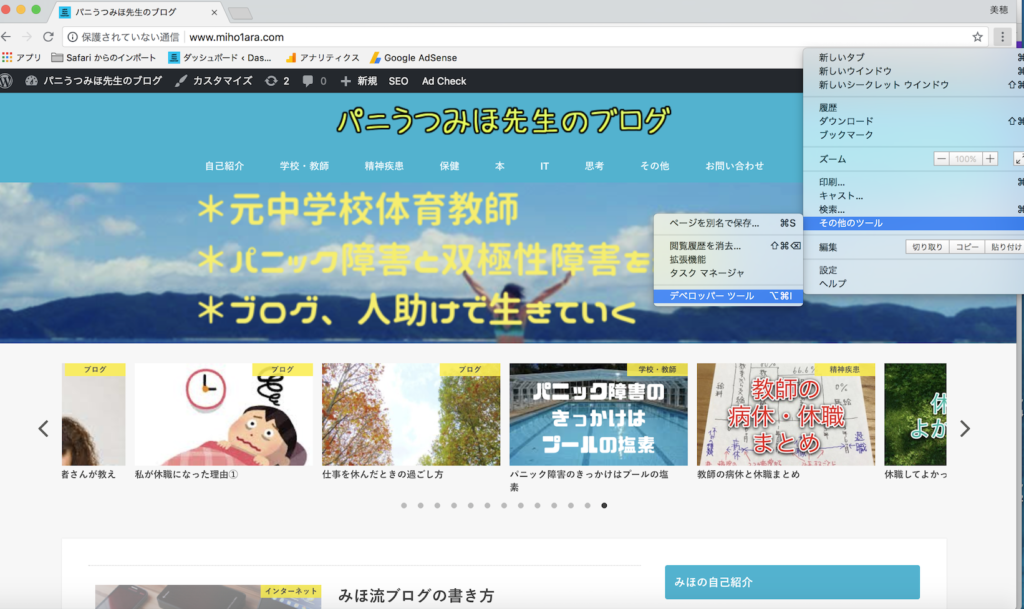
②「その他のツール」→「ディベロッパーツール」を選択

③見たいスマホの種類を選ぶと、スマホでの表示画面が出てきます!

これ便利ですよね!すぐ使いたいと思いました。
Shift+Enterで行間をつめる
これ、私は昔から悩んでて、「Enterで改行するとあきすぎる問題」。
もう諦めてたんですが、Shift+Enterで解決するんですね。
知らなかったですー。
みほもマンツーマンでコンサルしてもらったよ
マンツーマンでコンサルしていただきました。

青と黄色は真逆の色なので、注目してほしい文字に使うのは◯
黄色は人を元気にする色だから、このブログにぴったり!
だそうです。
自分自身なんとなく選んでしまう色が青系で、
海も好きだし、この感じが好きだったのが偶然良かったです笑

(私のブログを見る)
記事に目次があると、自分にとって必要な情報が書かれているか一目でわかるから作った方がいいですね。
アイキャッチの写真は、白くすると文字も白い感じに見えてるから、写真は白くしなくていいですよ。
きっとそのままでも映える色、文字があるはず!
あと、記事のタイトルとアイキャッチの文字は重複してるともったいないから、文字入れないか、写真にない必要な情報だけ入れるのもアリです!

(目次、勉強中…)
終わりに
moneさん@mone_creatorにはデザインだけでなく、ブログの内容についても話していただき、
さらにアフィリエイトの収益化のことも意見いただき、めっちゃいいヒントをもらえました。
moneさん@mone_creator、どうもありがとうございました。
そして企画していただいた
ぽかべさん@poka_resort 、さはらさん@minahachun 、ありがとうございました。
実は、この日の夜にいちげっぷさん@booichiro とタマサロン@nudiebeans のコラボラジオもあり、
アイキャッチ画像やヘッダー画像のコンサルをしていただきました。
デザインをよく勉強した1日なのでした〜。
直すとこたくさん!
おもてなし、がんばりまーす!!












 みほといいます。
みほといいます。


[…] アイキャッチを揃える方法は、みほ@先生のメンタルアドバイザー(@miho1ara)さんのブログ記事、人は見た目が9割。ブログはデザインが9割!? で詳しく書かれているので、そちらをご覧ください^^ […]